Héberger son site perso pour 0€ 💸
LinkedIn, Meta et Twitter veulent leur peau ! Pour créer son contenu à l’ère des 20’s (à partir de 2020), il existe pléthore de plateformes. Parfois naissantes (Mastodon, Notion), parfois éphémères (Google +, Skyblog), parfois boudées (Facebook, Twitter), celles-ci ont une vie parfois plus courte que celle de votre machine à laver. Mais il existe bien une plateforme qui ne subit pas l’obsolescence programmée : les blogs.
Dans le premier article de mon super blog, je voulais vous raconter comment j’ai réalisé… mon blog. Hébergé par GitHub , produit par Hugo et alimenté par moi-même, les coûts me reviennent à 0€, enfin presque. J’espère qu’en lisant ce tutoriel, vous pourrez vous rendre compte à quel point il est facile de, vous aussi, faire votre https://timothechau.vet à moindre frais.
Le problème avec WordPress pour faire son blog 😓
Je ne dois pas être le seul à trouver que faire un site perso avec WordPress, c’est la loose. Même si 43.1% de tous les sites internet au monde utilisent WordPress (W3techs, janvier 2023), gérer un site dynamique et performant demande beaucoup d’investissement. Certaines de ces complications incluent :
- l’hébergement OVH à 50€ par an minimum (pour un service décent) 💸
- les crashs sans raison
- la panique des 200 tentatives de connexion échouées quotidienne
- la veille permanente des mises à jour d’extensions
- la configuration d’un CDN pour avoir un site rapide partout dans le monde
- la gestion du SEO pour monter dans les résultats sur Google
- …
En réalité, WordPress est un très bon CMS pour avoir un beau site dynamique. Puissant, complet, open-source, né de la génération Z (en 2003 quand même), WordPress n’a plus à faire ses preuves. Mais pour faire un blog perso, WordPress est vraiment, vraiment trop poussé. Un site internet statique, n’ayant pas toutes les fonctionnalités dynamiques de WordPress, suffit la plupart du temps pour faire son blog. Et ça tombe bien, c’est justement un site internet statique que vous avez devant vos yeux (ébahis).
Un site statique n’utilise que du code source en HTML, CSS et JavaScript et n’a pas besoin d’une base de données ou d’un serveur logique poussé.
Le meilleur des blogs, c’est Hugo
En 2013, quand Hugo Chávez nous quittait, Hugo (le logiciel, pas le président du Venezuela) naissait. Ce générateur de site statique écrit en Go, le langage ultra-rapide de Google, est toujours connu comme étant le “framework pour construire des sites le plus rapide du monde”.
Sans rentrer dans les détails, il permet de simplement configurer et lancer son site. Open-source, gratuit et facile d’utilisation, il a acquis une grande communauté ayant créé un large panel de thèmes personnalisables. Hugo est facile à configurer, et une fois cette configuration faite on peut l’oublier et alimenter son blog facilement.

Go et Hugo ensemble, ça donne Super-Hugo
Comment ça, un générateur de site statique écrit en Go ?
Hugo est en effet écrit en Go, car c’est un logiciel qui prend du code et génère les fichiers d’un site statique en HTML, CSS et JavaScript. Il n’a donc pas besoin d’être exécuté constamment, contrairement à un site en PHP qui nécessite qu’un serveur PHP soit tout le temps actif pour qu’il fonctionne. Juste un coup de hugo build pour pondre le code HTML, CSS et JavaScript, et le site est prêt à être hébergé sur un serveur !
Et ce code qu’Hugo prend pour en faire un site, c’est du Go ?
Non. Le logiciel Hugo est codé en Go, mais ce n’est pas le langage qu’il utilise pour alimenter le site. Le Markdown, un langage simple pour décorer son code, permet d’écrire des articles comme celui-ci, et les formats YAML, TOML ou JSON (au choix) permettent de le configurer. On y reviendra après sur son utilisation
Y a-t-il d’autres générateurs de sites statiques que Hugo ?
Un peu choqué et déçu si Hugo n’est pas à votre goût, mais Gatsby et Jekyll font la même chose
Les grandes étapes de ce tutoriel
Hugo étant donc fait de code (comme n’importe-quel site), il est possible d’héberger ce code dans un repository sur GitHub . Git permet notamment de gérer les évolutions de code, pour sauvegarder le site Hugo et récupérer une ancienne version, au cas-où.
GitHub permet aussi d’héberger des sites internet statiques grâce à GitHub Pages. On peut aussi mettre à jour le site en mettant le code de Hugo directement dans le repository avant compilation, et en laissant GitHub Actions se charger du reste.
Ainsi, les grandes étapes sont :
- Installer Git , Go , Hugo, GitHub (et éventuellement un éditeur de texte) sur son ordinateur
- Créer un repository sur GitHub pour héberger le code et le cloner en local
- Trouver et installer un thème pour Hugo
- Remplir un peu le site et l’envoyer sur GitHub
- Activer GitHub Pages avec GitHub Actions et ajouter un nom de domaine
C’est parti 🚀
Étape 1 • Installer Git, GitHub, Go, Hugo et Visual Studio Code
Pour utiliser la glorieuse puissance de GitHub , il faut d’abord installer Git sur votre ordinateur. Il existe aussi des options plus simples comme GitHub Desktop . Mais pour les jeunes padawans* parmi nous qui veulent découvrir le monde du développement, on va passer par la méthode classique du terminal !
* Je ne regarde pas Star Wars merci de ne pas le mentionner dans nos conversations
On va aussi en profiter pour installer Go , le langage, et Hugo en ligne de commande. Pour l’éditeur de texte, je recommande Visual Studio Code, mais vous avez des alternatives comme le bloc notes par défaut, Notepad++ ou encore Microsoft Word (c’est une blague ne faites pas ça).
Installation Windows
Pour Windows, nous allons aussi installer Chocolatey qui installe les logiciels en ligne de commande.
Vous devez ouvrir PowerShell en mode administrateur :
- Appuyez sur la touche ou
- Tapez “PowerShell”
- Cliquez sur “Exécuter en tant qu’administrateur” ou “Run as administrator”
- Appuyez sur Oui
- Lancez ces commandes :
# Installer Chocolatey, le gestionnaire de paquets supporté par Hugo et que nous allons utiliser pour les autres logiciels. Très utile pour vos autres projets
Set-ExecutionPolicy Bypass -Scope Process -Force; [System.Net.ServicePointManager]::SecurityProtocol = [System.Net.ServicePointManager]::SecurityProtocol -bor 3072; iex ((New-Object System.Net.WebClient).DownloadString('https://community.chocolatey.org/install.ps1'))
# À ce moment, il faudra probablement relancer PowerShell
# Installer Git
choco install git
# Installer GitHub
choco install gh
# Installer Go
choco install golang
# Installer Hugo
choco install hugo-extended
# Installer Visual Studio Code (recommandé pour éditer le code)
choco install vscode
Installation MacOS
Pour MacOS, nous allons aussi installer Homebrew qui gère les logiciels en ligne de commande.
Vous devez ouvrir votre terminal :
- Appuyez sur les touches ⌘ + espace
- Tapez “Terminal.app” et cliquez dessus
- Lancez ces commandes :
# Installer Homebrew, le gestionnaire de paquets supporté par de nombreux logiciels. Très utile pour vos autres projets
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
# À ce moment là, il faudra probablement écrire le mot de passe puis relancer le terminal
# Installer Git
brew install git
# Installer GitHub
brew install gh
# Installer Go
brew install go
# Installer Hugo
brew install hugo
# Installer Visual Studio Code (recommandé pour éditer le code)
brew install --cask visual-studio-code
Si jamais vous avez un problème dans l’une de ces étapes (peu importe Windows/Mac) ou que vous êtes sur Linux, voici une liste des logiciels à installer que vous pouvez faire directement depuis leur site :
Étape 2 • Créer un repository sur GitHub et le cloner en local
a. Créer un compte GitHub
Premièrement, créez un compte sur github.com. Après avoir consciencieusement ajouté l’authentification en plusieurs étapes (MFA), notez votre pseudo.
b. Créer un nouveau repository
Sur la page d’accueil, appuyez sur le bouton vert New.
Sur la page, “Create a new repository” apparaît. Remplissez des informations
- Owner : votre compte,
- Repository name
(important): {votre_pseudo}.github.com (par exemple : timothechauvet.github.io) - Description : Mon blog Hugo sur la conchyliculture
- Public/Private : Public
Et appuyez sur Create repository.
Une fois votre repository créé, allez dessus et copiez l’URL, par exemple https://github.com/timothechauvet/timothechauvet.github.io
c. Cloner le repository en local
Maintenant vous allez devoir revenir sur votre terminal/PowerShell (sauf si vous avez GitHub Desktop ou un équivalent). Pas besoin de lancer PowerShell en mode administrateur cette fois si vous êtes sur Windows.
Il vous faudra d’abord vous authentifier avec GitHub. Pour cela, entrez la commande gh auth login et utilisez ces paramètres :
- GitHub.com
- HTTPS
- Y
- Login with a web browser
- Copier le code, appuyez sur entrée
- Coller le code sur https://github.com/login/device
- Autoriser GitHub CLI
- Réentrer le mot de passe
Revenez sur la ligne de commandes et vous voilà connecté !
Déplacez-vous dans le dossier de votre choix (par exemple cd ./Documents) et entrez les commandes :
# Cloner le repository sur votre ordinateur
git clone https://github.com/{votre_pseudo}/{votre_pseudo}.github.io
# Vous déplacer dans le dossier du repository
cd {votre_pseudo}.github.io
# Ouvrir le dossier dans Visual Studio Code si vous l'avez installé
code .
Astuce 💡 : écrivez les 3 premières lettres de votre pseudo et appuyez sur Tab pour remplir le reste tout seul
d. Initialiser Hugo
Dans Visual Studio Code, remarquez que le projet est vide. C’est normal, il faut d’abord que Hugo installe le projet dans le dossier actuel.
Ouvrir un nouveau terminal avec l’onglet ‘Terminal’ puis lancez :
hugo new site . -f yaml
Trois choses : hugo new site va générer un site vide, . indique que le site se trouve dans le dossier actuel, et -f yaml indique que les fichiers de configuration utiliseront le format YAML, un moyen de sauvegarder des données que j’apprécie davantage que TOML utilisé par défaut, et que j’utiliserai pour ce tutoriel. C’est tout à fait optionnel et vous pouvez refaire la commande sans ça si vous préférez.
e. Configurer .gitignore
Git est plutôt logique, il envoie tous les fichiers du dossier où vous êtes vers GitHub quand vous lui demandez. L’idéal serait de n’envoyer que les fichiers nécessaires pour ne pas encombrer GitHub de fichiers temporaires ou qui contiennent des informations sensibles. C’est là où le fichier .gitignore entre en jeu, celui-ci va empêcher des fichiers, dossiers et extensions d’être sauvegardés par Git , et donc d’être publiés sur votre repository GitHub .
Dans Visual Studio Code, dans l’onglet Explorateur, Créez un nouveau fichier à la racine du dossier, appelez-le “.gitignore” et modifiez-le pour ajouter ces lignes :
# Fichiers générés par le thème et votre système
node_modules
.DS_Store
dist
tmp
# Fichiers générés par Hugo
/public/
/resources/_gen/
/assets/jsconfig.json
hugo_stats.json
# Exécutables
hugo.exe
hugo.darwin
hugo.linux
# Verrou de modification
/.hugo_build.lock
Vous verrez peut-être déjà des dossiers dans l’onglet explorateur se griser. Ça veut dire qu’ils ont été ignorés
f. Push le code sur GitHub
Maintenant que le site commence à venir, on va d’abord le sauvegarder sur GitHub.
Dans le terminal, lancez :
# Indexer tous les fichiers
git add .
# Faire un commit des fichiers indexés
git commit -m "Premier commit"
# Pousser le code
git push
Vous pouvez être invité à vous connecter à GitHub , si c’est le cas acceptez. Si vous ne pouvez rien push, suivez ce tutoriel de GitHub.
Une fois le code poussé avec push, vous pouvez retourner sur votre repository pour constater les changements
g. Voir ce que ça donne
Revenons sur votre site, on va voir ensemble ce que ça donne. Lancez la commande hugo serve dans votre terminal.
Sur votre navigateur internet de haute qualité, allez sur l’URL localhost indiqué après “Web Server is available at https://localhost:XXXX”
Page Not Found
Pas très palpitant pour un super blog. Pas de panique c’est normal, il faut d’abord installer un thème.
Étape 3 • Trouver et installer un thème
a. Trouver un thème
Maintenant que votre super blog est sur GitHub , il va falloir l’habiller. Allez sur le site des thèmes de Hugo et trouvez ce qu’il vous plait. Alternativement, vous pouvez en trouver davantage directement en les cherchant sur GitHub.
Personnellement j’utilise Toha d’Emruz Hossain mais je vais utiliserle thème Terminal de Panr pour les exemples qui suivent. Une fois votre thème trouvé, appuyez sur Download pour aller sur le repository Git du thème
b. Ajouter un sous-module Git
Maintenant que vous êtes sur le repository du thème, il va falloir l’ajouter à votre site. Pour ce faire, lancer dans le terminal (toujours dans le dossier racine) :
git submodule add https://github.com/{votre_theme} themes/{votre_theme}
# Par exemple : git submodule add https://github.com/hugo-toha/toha themes/toha
Ajouter un sous-module avec la commande git submodule add revient à ajouter un projet Git dans un même projet Git. Ainsi, pas besoin de tout récupérer et de le copier chez nous. Pratique non ?
b bis. Alternativement : ajouter le thème manuellement
Si vous voulez ajouter le thème depuis une archive .zip (non recommandé), il vous suffit de télécharger le repository (depuis le bouton Code puis Download ZIP). Ensuite, il faut extraire le contenu de l’archive dans le dossier themes\nom_de_votre_thème (exemple : themes\toha).
c. Ajouter le thème à la configuration
Ouvrez le fichier config.yaml et ajoutez ces lignes :
baseURL: https://votrepseudo.github.io
languageCode: fr-fr
title: "46000% sport l'actu sportive"
theme: lenomdevotrethème
Astuce 💡 : enregistrez simplement le fichier, la commande “hugo serve” devrait automatiquement recharger le site sur https://localhost:XXXX

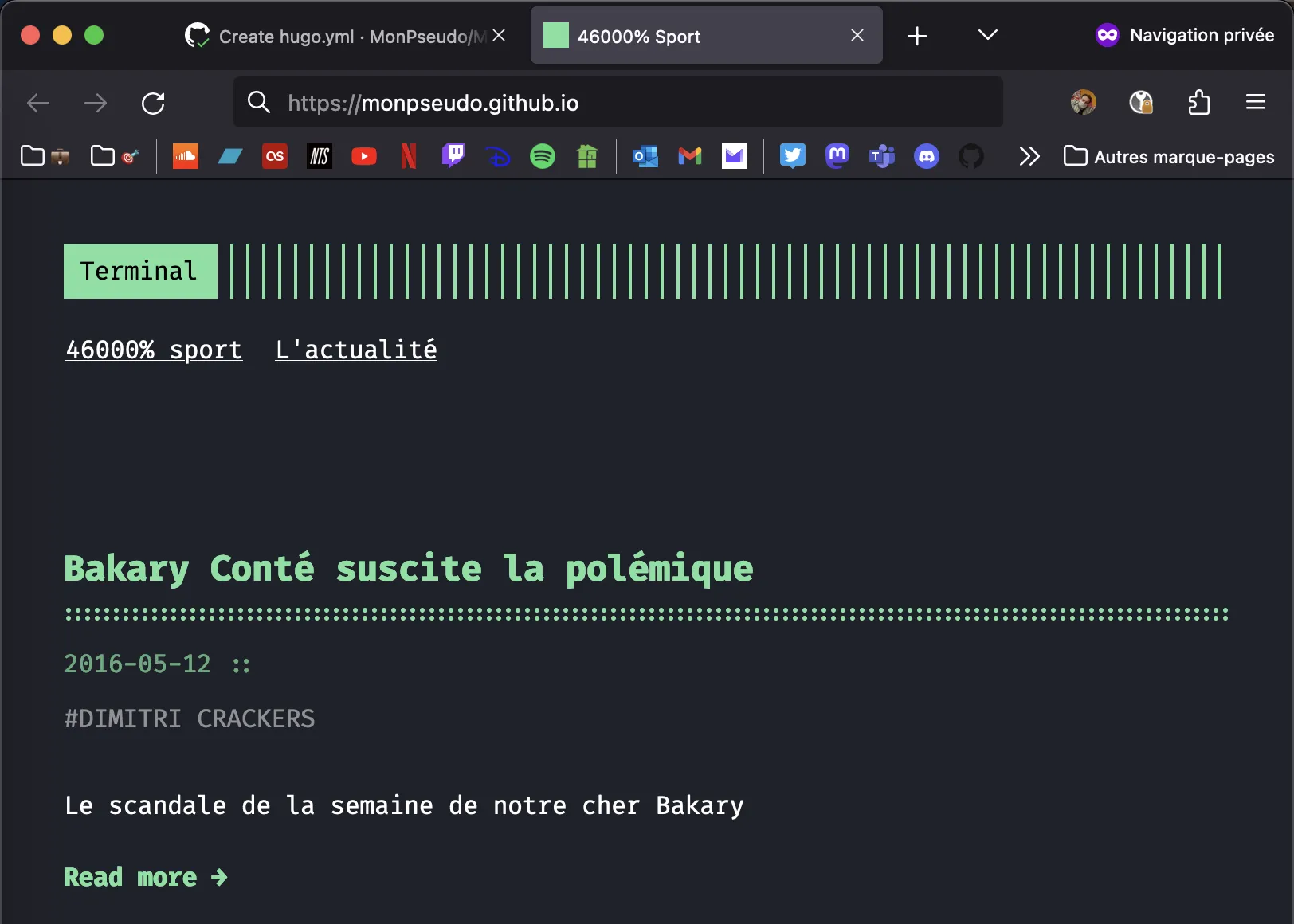
Exemple avec le thème Terminal
Vous voilà avec un magnifique thème pour votre blog ✨
Revenez dans le terminal et exécutez les commandes pour envoyer vos modifications à GitHub :
# Indexer tous les fichiers modifiés
git add .
# Faire un commit des fichiers indexés
git commit -m "Second commit"
# Pousser le code
git push
Astuce 💡 : remplacez le point de git add . par les noms de fichiers/dossiers que vous voulez indexer. Ces fichiers/dossiers sont indiqués d’un M dans l’explorateur à gauche sur Visual Studio Code
À chaque fois que votre site va beaucoup changer, je vous invite à répéter ces trois commandes pour envoyer vos modifications sur GitHub.
Étape 4 • Customiser le blog et écrire des articles
a. Customiser la page d’accueil
Maintenant que vous avez trouvé un tout joli thème pour votre blog, vient le temps de customiser le site. Le fichier config.yaml contient tous les détails de configuration.
Note : comme chaque thème est unique, votre blog le sera lui aussi. Je prends ici l’exemple du thème Terminal, donc pensez bien à adapter votre configuration à celle de votre thème.
Dans mon cas, le fichier de configuration d’exemple est sur la page GitHub du thème. Ce sera très certainement votre cas
Convertir le fichier de configuration d’exemple en YAML
Petit problème : le format proposé de la configuration est en TOML. Il est aussi possible que le vôtre soit affiché en JSON ou en XML. Sachant qu’on a choisi notre configuration en YAML lors de l’initialisation, il est donc indispensable de convertir le fichier dans ce format.
À la main, ce n’est pas trop compliqué, les trois formats de données étant facilement convertibles. Mais pour nous faciliter la vie, nous allons utiliser un outil en ligne. Choisissez celui qui vous convient.
Table de convertisseurs de formats (Transform.tools et Convertsimple.com)
| YAML | TOML | JSON | XML | ||||||
|---|---|---|---|---|---|---|---|---|---|
| YAML | YAML -> TOML | YAML -> JSON | YAML -> XML | ||||||
| TOML | TOML -> YAML | TOML -> JSON | TOML -> XML | ||||||
| JSON | JSON -> YAML | JSON -> TOML | JSON -> XML | ||||||
| XML | XML -> YAML | XML -> TOML | XML -> JSON |
Dès que vous avez votre résultat de prêt, copiez-le et rajoutez tout dans votre fichier config.yaml. Changez les paramètres selon vos envies.
Astuce 💡 : vous pouvez traduire votre site en plusieures langues. Dans la majorité des thèmes, vous avez un paramètre languages pour ça.

Exemple où je configure le thème en vert
(Optionnel) Intégrer des .webp, .svg, tweets…
Dans vos articles si vous voulez intégrer divers types de documents, ajoutez ces lignes dans votre fichier de configuration. Faites bien attention à ce que vous collez depuis internet sur votre site, par exemple intégrer un Tweet implique l’installation d’un cookie Twitter pour chaque visiteur.
# HTML brut
markup:
goldmark:
renderer:
unsafe: true
b. Ajouter des articles
Vient le moment de commencer à écrire un chef d’œuvre de prose virtuelle. Allez dans le dossier content et créez un dossier, par exemple articles. Créez ensuite dedans un fichier monarticle.md avec l’extension .md.
Dans ce fichier, ajoutez ces quelques lignes :
---
title: "Super titre"
date: 2023-01-31
hero: illustration.png
description: "Superbe description"
theme: terminal
---
Notez l’attribut hero qui correspond à l’image d’illustration de l’article pour les thèmes qui sont compatibles.
Complétez le reste du document avec du contenu. Celui-ci utilise le format Markdown, un format très populaire pour le rédactionnel. Je vous laisse vous inspirer de cette fiche d’Adam Pritchard pour remplir votre article.
Enregistrez (régulièrement) votre article puis retournez sur votre site. Normalement il devrait y être !

Exemple où je poste un article
Étape 5 • Mettre en place la pipeline GitHub Actions
Nous voilà maintenant prêts à mettre à disposition ce somptueux blog sur internet. GitHub stocke désormais le code source utilisé par Hugo, mais ce code n’est pas celui d’un site internet, vous savez, en HTML, CSS et JavaScript. Quand vous lanciez la commande hugo serve un peu plus haut, Hugo générait de manière transparente un site internet.
Pour que GitHub puisse mettre à disposition le code source qu’il héberge sur internet, il faut donc qu’il trouve un moyen de lancer Hugo pour générer un site statique. C’est le rôle d’une pipeline CD (CD pour Continuous Deployment ou déploiement continu), et GitHub Actions sert à faire ça.
Allez dans l’onglet Settings sur votre repository et appuyez sur Pages. Changez la source Deploy from a branch en GitHub Actions. Dans browse all workflows, cherchez Hugo et un fichier YAML apparaît : c’est votre pipeline CD.
Note : le fait que le fichier de configuration de Hugo et la pipeline CD soient tous deux en YAML n’est qu’une coincidence (ou pas, YAML est vraiment excellent)
Appuyez sur Commit changes… et ce fichier devrait apparaître dans le dossier .github de votre repository. Allez sur Actions, cliquez sur le workflow à gauche, Run workflow et votre site devrait être accessible depuis https://votrepseudogithub.github.io !

Constatez que l'URL (modifié) pointe sur github.io !
Pensez à faire git pull sur votre ordinateur pour charger votre pipeline CD qui se trouve maintenant dans votre repository.
Étape 6 • Acheter et configurer un nom de domaine
a. Acheter un nom de domaine
Une fois que vous êtes satisfaits de votre site (après l’avoir push sur GitHub ), il est maintenant temps de le publier sur internet. Mais avant, il faut se procurer un nom de domaine.
Un nom de domaine permettra à votre blog de se démarquer : chaque nom de domaine est unique. Il est possible d’en acheter un chez un fournisseur de domaines, par exemple OVH qui fournit des domaines .fr pour 7€ par an (à l’écriture de l’article).
Achetez donc votre nom de domaine à ce lien ou chez un autre revendeur (Google Domains, GoDaddy, Ionos…). Il y a plusieurs choses à considérer :
- J’ai dit dans le titre que le site coûterait 0€. On parle bien ici du nom de domaine, pas de l’hébergement. Vous pouvez aussi faire sans et vous arrêter là
- Les infos administratives que vous donnez au fournisseur de domaine seront accessibles publiquement par des outils type Whois ; vous devrez voir pour les cacher manuellement après. Apparemment pour OVH c’est caché par défaut chez les particuliers (source).
- Si vous ne renouvelez pas régulièrement le nom de domaine (c’est-à-dire payer 7€ par an), celui-ci libèrera automatiquement votre nom de domaine et de gentils robots s’emploieront (peut-être) à racheter le domaine pour le revendre ensuite plusieurs milliers d’euros (source).
a bis. (Optionnel) Installer un CDN (CloudFlare)
Une option envisageable serait d’installer un CDN (Content Delivery Network) comme CloudFlare qui est gratuit. Cela permet notamment :
- Livraison du site en cache dans tout le monde (notamment pour nos chers lecteurs Malgaches et Canadiens qu’on salue)
- Protection contre les attaques types DDoS
- Origine du serveur anonymisée
Dans notre cas nous hébergons notre site sur GitHub donc ce n’est même pas la peine d’essayer de rajouter une protection à celle déjà présente. Mais si vous voulez quand même le faire, vous pouvez suivre ce tutoriel de Numelion.
CloudFlare est aussi pratique pour faire une redirection de mails, par exemple les mails envoyés à contact@votresite.fr peuvent être renvoyés à lolosmackdu91@gmail.com. C’est très simple depuis le bouton Email sur le portail CloudFlare
b. Configurer les entrées DNS
Une fois que votre domaine est bien installé, vous n’avez plus qu’à configurer les entrées DNS. Vous n’aurez plus rien d’autre à faire du côté du fournisseur de domaines après ça.
- Allez sur le gestionnaire de DNS (ou CloudFlare si vous l’avez installé)
- Ajoutez des enregistrements A avec les adresses IP suivantes (laissez les autres options comme TTL par défaut):
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
- Ajoutez des enregistrements AAAA avec les adresses IP suivantes :
2606:50c0:8000::153
2606:50c0:8001::153
2606:50c0:8002::153
2606:50c0:8003::153
c. Configurer le nom de domaine personnalisé sur GitHub
Dernière étape avant le grand lancement !
Maintenant que votre site est bien sur internet via https://votrepseudo.github.io, nous voulons qu’il le soit via https://votredomaine.fr !
Allez dans les paramètres du repository, dans la catégorie Custom domain. Entrez votre nom de domaine, appuyez sur Save et c’est tout bon !
Votre site est maintenant en ligne sur votre nom de domaine !
d. Analyser le trafic du site
Personnellement j’utilise GoatCounter, un service simple, gratuit, open-source et respectueux de la vie privée. Pour cela, inscrivez-vous sur https://www.goatcounter.com/ en inscrivant le nom de domaine de votre site, et dans le fichier config.yaml configurez analytics comme suit :
params:
features:
analytics:
enable: true
Ensuite, créez un fichier dans layouts/partials/analytics.html avec ce contenu :
<script data-goatcounter="https://DOMAINE.goatcounter.com/count" async src="//gc.zgo.at/count.js"></script>
Vous aurez ainsi un super dashboard sur https://DOMAINE.goatcounter.com en remplaçant DOMAINE par ce que vous aurez rentré à l’inscription sur GoatCounter
Conclusion
Ce fut une aventure assez longue sachant que l’application du nom de domaine et des champs DNS n’est pas instantané. Au final, les étapes que vous avez suivies représentent un travail relativement simple. Le plus long sera évidemment de remplir le contenu de votre site selon ce qu’il est possible de faire avec votre imagination (et les limites de votre thème).
Voici un bilan de que vous aurez appris :
- Installer des logiciels en ligne de commande
- Générer un site statique avec Hugo
- Configurer un site Hugo
- Envoyer du code sur GitHub
- Acheter et configurer un nom de domaine et ses entrées DNS
- Mettre en place une pipeline CD (100% DevOps attitude)
Mes félicitations pour ce travail bien effectué, et pensez à me partager vos blogs une fois réalisés grâce à ce tutoriel !
Bannière “Mascotte” générée par DALL•E
Si vous avez des questions ou des suggestions, n’hésitez pas à me contacter par mail, sur LinkedIn ou directement en envoyant une issue sur GitHub
